The web is more important than ever. People count on websites for everyday essential services. If the services are essential, so too is the need to make your website accessible.
Here’s the challenge: not everyone uses the web the same way. Disabilities shape user experience, and without adaptations to your site, it may not be usable.
By default, your website probably isn’t accessible. It takes thoughtful design and code to make sure that it works for everyone. In this article, you’re going to learn what accessibility means and how you can make your site compliant.
What Does Web Accessibility Mean?
If the internet had an official spokesperson, it might just be the W3C. This organization strives to set standards for how the web should work. On the ever-evolving landscape of the internet, developers look to the W3C as a guide of “how things should work.”
This position of prominence makes the W3C an essential voice in defining the standards for making the web-accessible. This definition sets the standard for what accessibility on the web means:
The Web is fundamentally designed to work for all people, whatever their hardware, software, language, location, or ability. When the Web meets this goal, it is accessible to people with a diverse range of hearing, movement, sight, and cognitive ability.
How does your site fit into this definition? If you produce video content, do you have subtitles that make it easy to consume your content? Or, do your images all have alt text so that visually impaired users can get an easy description through their screen reading software?

You might know of the “real world” accessibility accommodations, but have you considered if your website is usable to everyone?
The web is forever changing, and so are users’ needs. Read on to find out how accessibility is judged via law and the solutions you can implement to adapt it.
Accessibility Laws And Why They Matter To You
Accessibility is more than a “nice to have.” In fact, it’s legally required. Web services are so essential that courts are increasingly recognizing that disability laws should extend to the web.
The Americans With Disabilities Act (ADA), passed in 1990, is the law of the land for providing accessibility accommodations. And while it passed before the web as we know it existed, it still applies to websites. Recent rulings have shown that courts are looking at websites no differently than brick-and-mortar businesses. Your site has to be accessible to avoid legal action.
While the ADA doesn’t specifically tell you how to make your site accessible, there are resources that are more prescriptive. They give you the guidelines that your site should meet to pass accessibility tests.
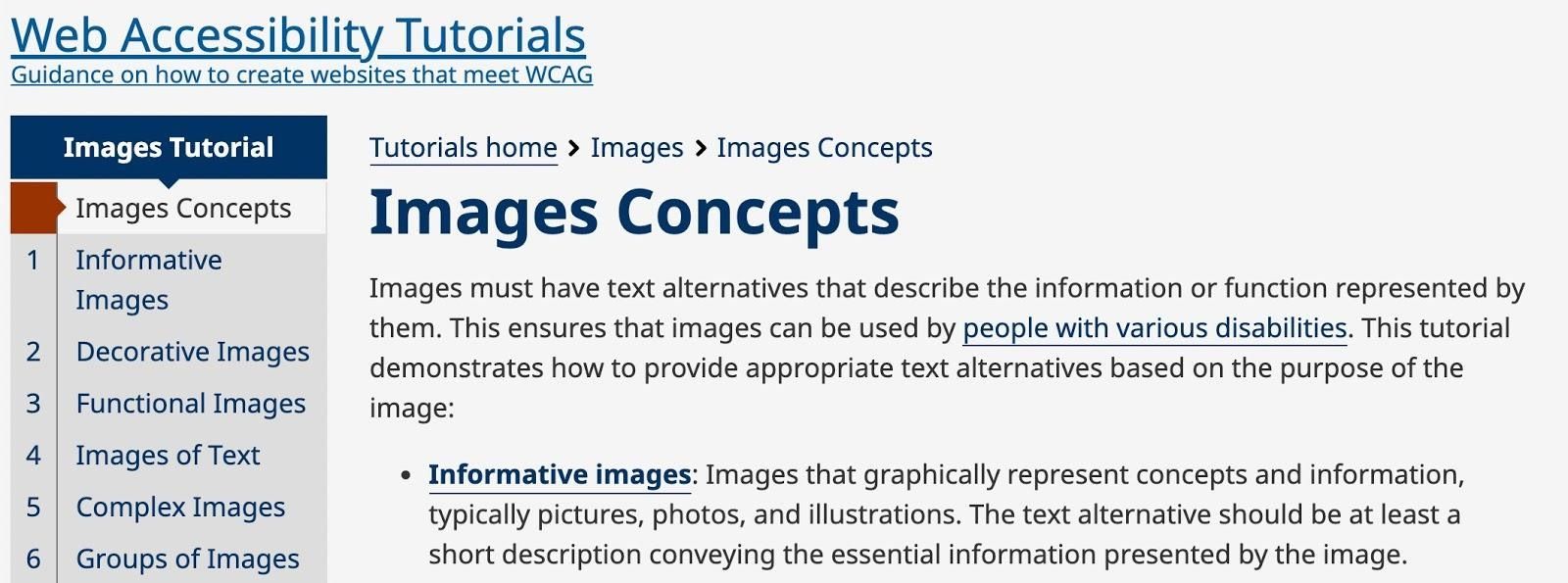
One great example is WCAG, the Web Content Accessibility Guidelines. These standards are published by the W3 as a set of practical tests for your website. A great example of this is resources like the Images Tutorial, a complete guide to making graphics and images accessible.

The W3 is so much more than a “standards” body; they invest in making the web a better place by publishing resources like the Images Tutorial to help you learn how to improve your site.
These laws protect users. One protection comes in the form of seeking damage by filing lawsuits against sites that don’t comply. Just ask companies like Netflix, Domino’s, and Nike. Each of them lost or settled lawsuits alleging that their websites didn’t comply.
How to Make Your Website Accessible (In Less Time Than Ever)
You’re ready to make your website accessible. But, knowing that you need to is only the first step. What does it mean to make your site compliant, and what steps do you need to take to get there?
Audit Your Website
The first step toward understanding your site is to perform a basic website audit. This helps you measure your current level of accessibility and understand the gaps that exist today.
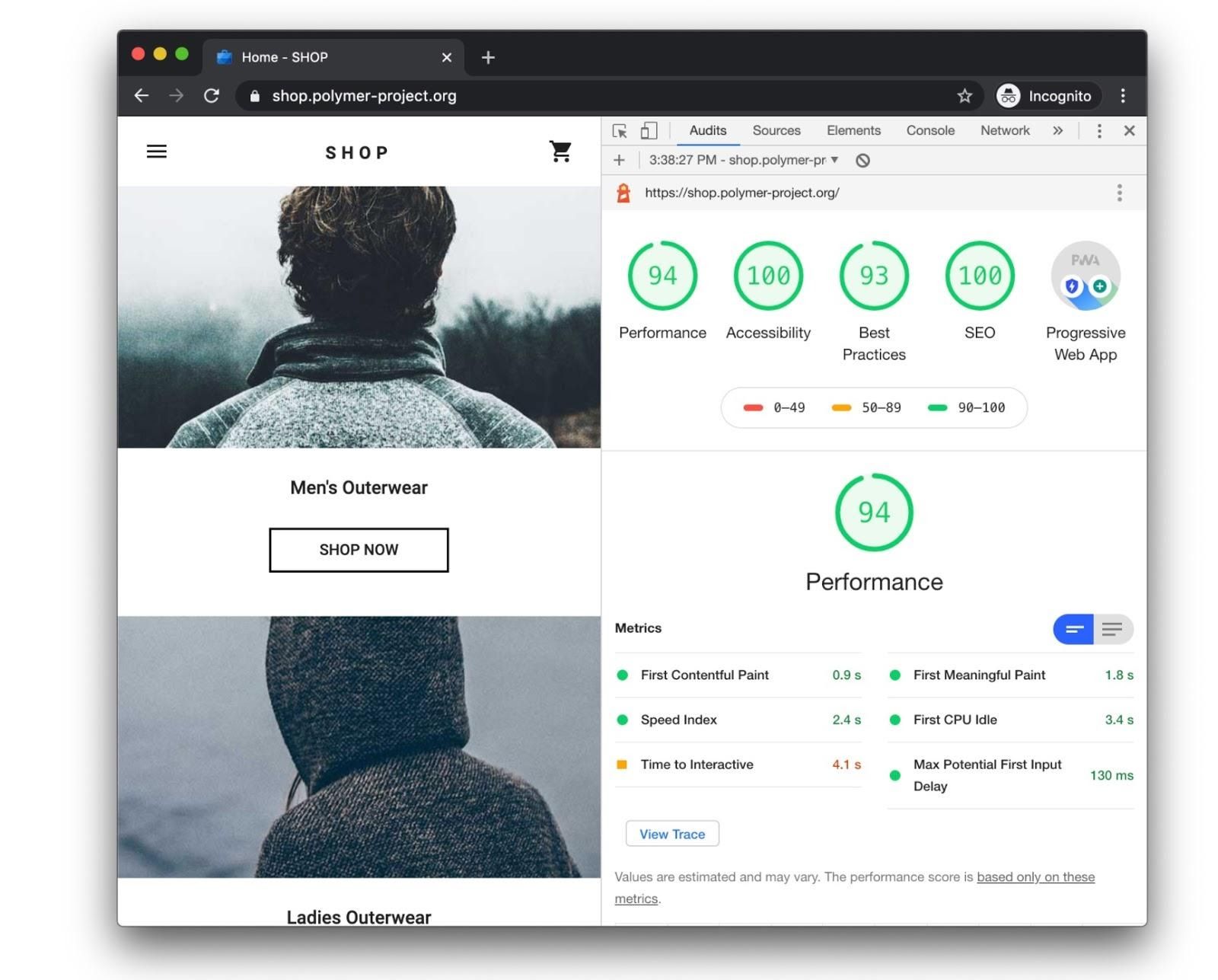
A popular tool for doing this is Google Lighthouse. It’s an automated and powerful tool to scan your site and get feedback on what accommodations your site lacks. You’ll get a score on many aspects of your site’s performance, including accessibility.

Google Lighthouse is useful tool to audit many aspects of your site, including your accessibility implementation.
Lighthouse is built into Google Chrome’s DevTools. If you’re savvy enough to get under the hood and start the test, the tool automatically kicks off and handles the process.
After you run Lighthouse, you’ll not only have a score, but also specific areas where your site doesn’t meet the guidelines. This is a great way to start addressing the usability gaps in your website.
Automate Accessibility With accessiBe
If you’re facing a costly consulting project or a total website rebuild, you might be looking for an alternative. accessiBe is one of the leading accessibility solutions to make your site compliant - and keep it up to date - with no code written.
accessiBe is powered by artificial intelligence. Instead of doing the hard work of typing out alt text and descriptions for all of your visual content, you can turn the work over to this solution.
This is just one of the ways that accessiBe adapts your website. You’ll also benefit from keyboard navigation adaptations, screen reader improvements, and alternate color schemes. Each feature is designed to address accessibility issues and improves the user experience.

Most importantly: accessiBe is built by accessibility experts with the legal requirements in mind. That means that by adding it to your site, you’ll come up to compliance in no time flat. Going forward, it continues to scan and adapt pages so that your site is always in compliance.
Web accessibility solutions allow you to ditch expensive and time-consuming website redesign. Drop-in a line of code, and your site is on its way to becoming (and staying!) accessible.
Make Your Website Accessible Today
Accessibility is crucial, but that doesn’t mean that’s difficult to add to your website.
With the help of accessibility testers as well as web accessibility platforms you can make your website accessible to all, without having to re-code or hire a designer.
Remember, accessibility means unlocking more traffic and protection from legal action.

